Window.js is an
open-source Javascript runtime for desktop graphics programming.
Window.js comes with APIs familiar to web and desktop developers:
- Canvas API for 2D graphics and animated rendering
- Input event handling and window manipulation
- Additional APIs for file access and subprocesses
- Runs Processing scripts for p5.js
- Distributed as a single binary with no external dependencies
The documentation covers all APIs and how to get started quickly.
Get in contact to report issues and to contribute to the project.
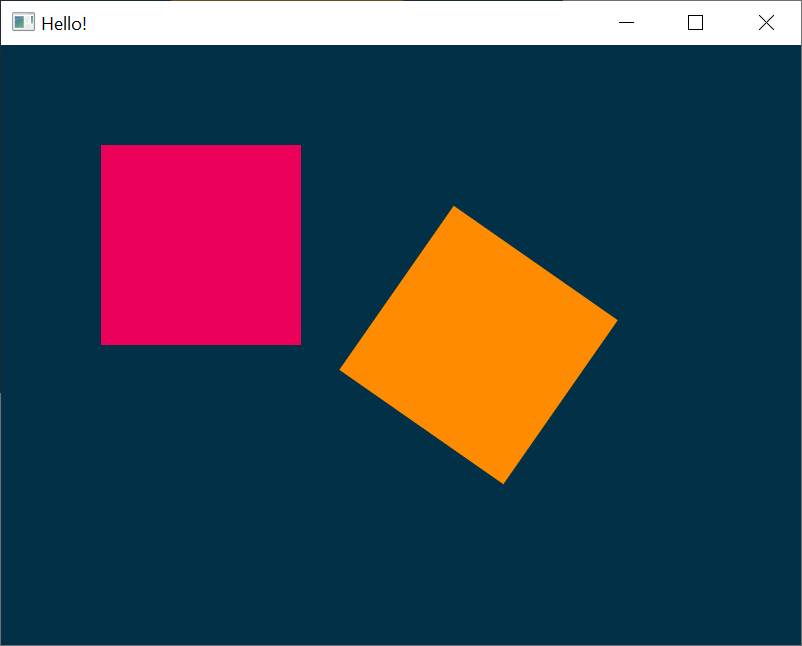
window.title = 'Hello!';
const canvas = window.canvas;
canvas.fillStyle = '#023047';
canvas.fillRect(0, 0, canvas.width, canvas.height);
canvas.fillStyle = '#eb005a';
canvas.fillRect(100, 100, 200, 200);
canvas.fillStyle = 'darkorange';
canvas.translate(450, 200);
canvas.rotate(Math.PI / 5);
canvas.fillRect(0, 0, 200, 200);